모든 콘텐츠는 고유한 영역이 있습니다.

모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 됩니다.
박스는 항상 직사각형 , 너비(width) 와 높이(height)를 가집니다.
CSS를 이용해 속성과 값으로 크기를 설정할 수 있습니다.
* 박스가 차지하는 영역을 시각적으로 확인하기 위해 배경색을 꼭 넣으세요!*
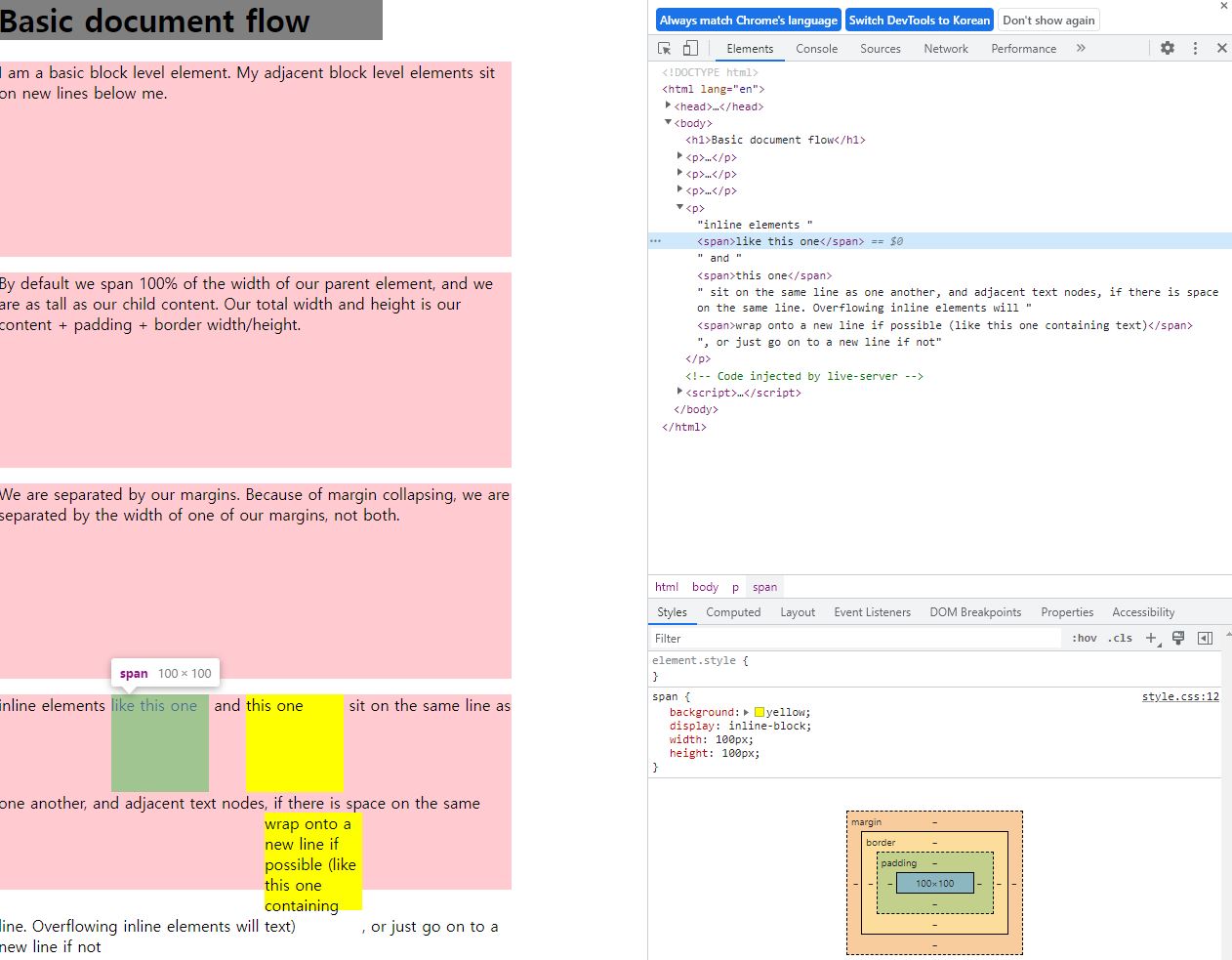
<h1>Basic document flow</h1>
<p>I am a basic block level element. My adjacent block level elements sit on new lines below me.</p>
<p>By default we span 100% of the width of our parent element, and we are as tall as our child content. Our total width and height is our content + padding + border width/height.</p>
<p>We are separated by our margins. Because of margin collapsing, we are separated by the width of one of our margins, not both.</p>
<p>inline elements <span>like this one</span> and <span>this one</span> sit on the same line as one another, and adjacent text nodes, if there is space on the same line. Overflowing inline elements will <span>wrap onto a new line if possible (like this one containing text)</span>, or just go on to a new line if not</p>[코드]HTML 예시
h1 {
background: gray;
width: 60%;
}
p {
background: rgba(255,84,104,0.3);
width: 80%;
height: 200px;
}
span {
background: yellow;
width: 100px;
height: 100px;
}[코드] CSS 예시
줄 바꿈이 되는 박스(block) vs 옆으로 붙는 박스(inline, inline-block)
줄 바꿈이 되는 박스 -> block 박스
줄 바꿈이 일어나지 않고 크기 지정을 할수 없는 박스 -> inline 박스
줄 바꿈이 일어나지 않는 동시에 block박스의 특징을 가지는 박스 -> inline-block 박스
위 코드 예시에
줄 바꿈이 되는 요소: <h1>, <p> // blcok
줄 바꿈이 되지 않는 요소: <span> // inline
작성한 요소가 어떤 박스인지 확인하는 방법
F12, Ctrl + Shift + i, 또는 Cmd + Opt + i(MacOS)를 입력해 개발자 도구를 열고, 개발자 도구의 Elements 탭에서 이 내용을 확인할 수 있습니다.


* block 요소의 대표적인 예는 <div>, <p> 입니다.
* inline 요소의 대표적인 예는 <span>입니다.
어떤 요소에는 CSS의 width, height 등 박스의 크기를 설정하는 속성이 작동하지 않는 경우가 있습니다
위 CSS 선언 중 실제로 작동하지 않는 것이 존재합니다. 그게 무엇일까요???
바로 <span> 입니다.
위 코드에서 <span>요소의 경우는 width, height 속성이 적용되지 않습니다.
*즉 block 박스와는 다르게 inline 박스는 width, height 속성이 적용되지 않습니다.*
하지만 span에 대한 속성을 다음과 같이 바꿔보겠습니다.
span {
background: yellow;
display: inline-block; /* 추가 */
width: 100px;
height: 100px;
}[코드] CSS에서 span 요소에 'display: inline-block'을 추가합니다.

이처럼 inline-block 박스는 inline 박스처럼 다른 요소의 옆으로 붙으면서, 자체적으로 고유의 크기를 가집니다.
요약

'[CSS] 기초 > 박스모델' 카테고리의 다른 글
| Chapter2-2. 박스를 구성하는 요소 (0) | 2022.12.22 |
|---|
댓글